PRECIOS
No tenemos precios fijos, pero si que te podemos dar un precio mínimo y un tiempo de desarrollo orientativos según el tipo de web o servicio que requieras.
Servicio
Tiempo mín.
Precio mín.

Iniciamos este proyecto, estudiando la idea inicial y mirando cómo encajar el proyecto de tienda online de madeintribe en el mercado. Realizamos un estudio previo en el que definimos aspectos claves sobre los potenciales clientes, analizamos a los competidores directos e indirectos y nos hicimos un marco de referencia sobre el entorno en el que nos queríamos enfocar.
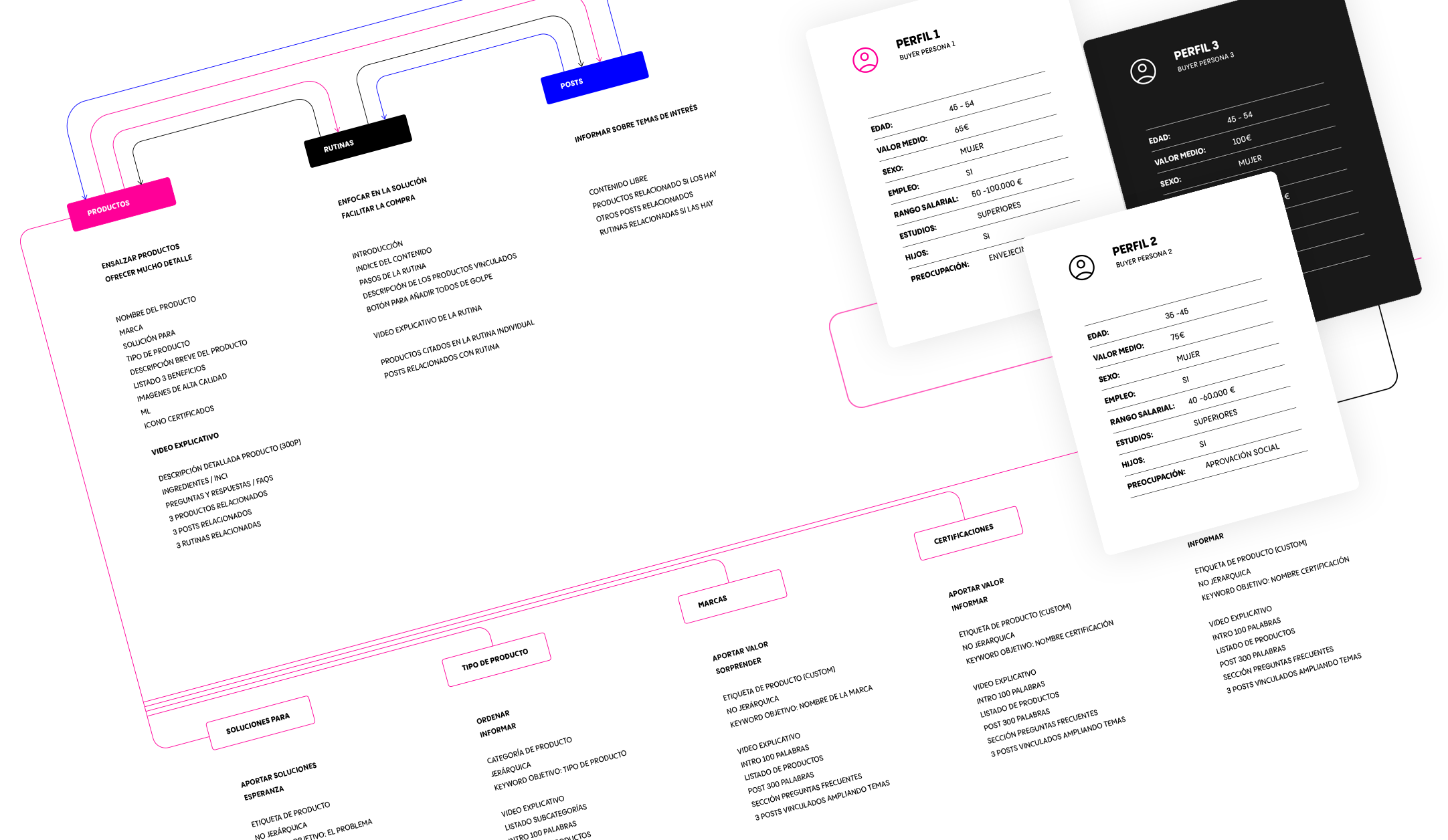
Elaboramos un listado de objetos de estudio para hacernos una idea clara de cómo tenia que ser esta tienda online y cómo dirigirnos a su perfil de comprador ideal. Para ello definimos un perfil de «buyer persona», después de enviar encuestas y consultar datos oficiales. Obteniendo así una referencia clara sobre tendencias, preocupaciones, tamaño del sector, oportunidades, etc.
Toda esta información, juntamente con los datos obtenidos después del análisis de la competencia, nos ayudaron a perfilar la forma y la función de la tienda online de made in tribe. Dibujando así una arquitectura web adaptada a las necesidades del publico objetivo y una forma de comunicación más intima y empática a sus problemáticas reales.
Tomando en consideración la información de mercado obtenida en el estudio y las necesidades específicas del proyecto y de los informes previos de interacción con la página web. Desarrollamos una propuesta lógica de la tienda online.
Dividimos la página web en varios tipos de contenidos en función de la intención de búsqueda de los usuarios.
En webs de cosmética natural nicho, los usuarios quieren obtener información sobre las marcas y sus peculiaridades, información sobre los ingredientes y certificaciones y sobretodo una descripción muy detallada sobre los productos, sus funciones, benecifios y aplicación.
Así que decidimos crear diferentes tipologías de página y en consecuencia sus páginas de archivo.
Todos ellos se cruzan en algún punto, no interrumpiendo nunca el flujo de navegación y facilitando la indexación por parte de los buscadores cómo Google con su crawler.
Desde el primer momento buscamos que la página tuviera un flujo muy dinámico que fuera de la mano con las expectativas de un cliente.
Por ejemplo, si una persona esta comprando un producto anti-acné y puede ser que se pregunte si es compatible con su piel, mejoraría mucho su experiencia (…y consecuencia la posibilidad de que compre), si tuviera una rutina vinculada para su tipo de piel o un post explicando las características de su tipo de piel.
Este tipo de aspectos son los que definimos en un primer momento para proporcionar una buena experiencia en la página y una jerarquía de páginas acorde a este tipo de prioridades.
A nivel SEO, nos beneficia mucho tener este tipo de flujo continuo entre páginas, porque facilita la indexación y al mismo tiempo enriquece las páginas principales gracias a una estructura de clusters muy potente.

En la fase inicial dividimos el proyecto en etapas. Principalemente definimos 5 etapas.
Posteriormente a esta etapa entramos en la etapa de escalado o «Growth Hacking» en la que nos marcamos objetivos mensuales y nos coordinamos con el equipo de Made in Tribe para ir avanzando hacia los objetivos marcados.
En esta fase solemos trabajar con una hoja de cálculo compartida en la que apuntamos todas las tareas realizadas a diario para poder documentar el proceso, tener clara la situación del proyecto y demostrar transparencia con nuestros clientes.

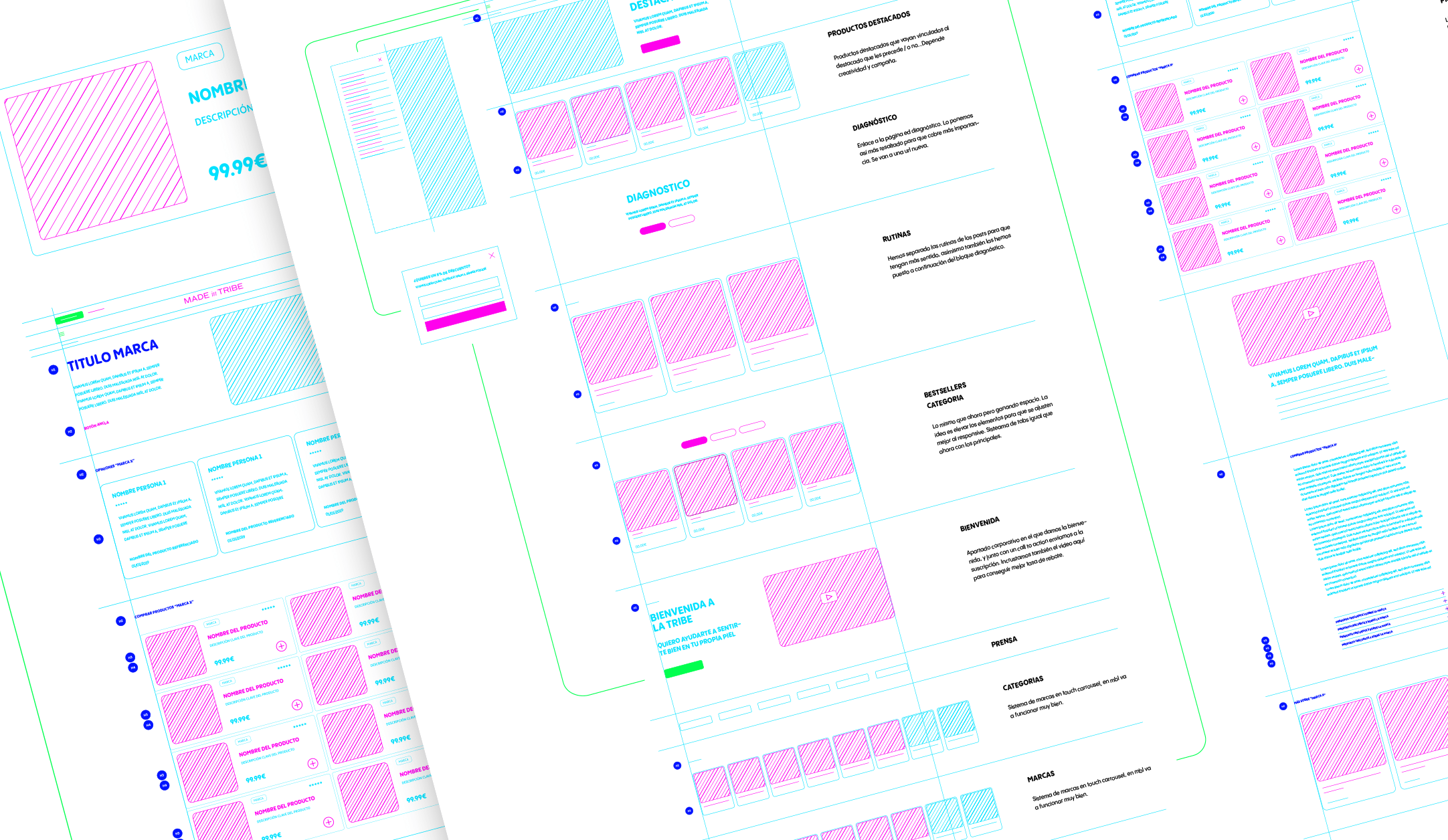
El diseño de «Wireframes» es un proceso clave en cualquier proyecto de tienda online o diseño web. En el caso de la web de Made in tribe, fue de vital importancia desarrollar este plano estructural ya que el nivel de complejidad del flujo de páginas era un poco complejo y se venia de una estructura de página anterior extremadamente caótica y confusa.
En esta fase diseñamos la estructura de cada página sin tener en cuenta la estética, solamente funcionalidades relacionadas con la estructura de contenidos definida en la fase de mapa funcional del proyecto y una arquitectura de la información basada en las guías recomendadas por google.
Esta parte fue clave ya que el objetivo principal que nos marcamos era tener muy buen posicionamiento SEO, ya que la búsqueda orgánica tenia que ser la base fundamental de la facturación de la tienda.

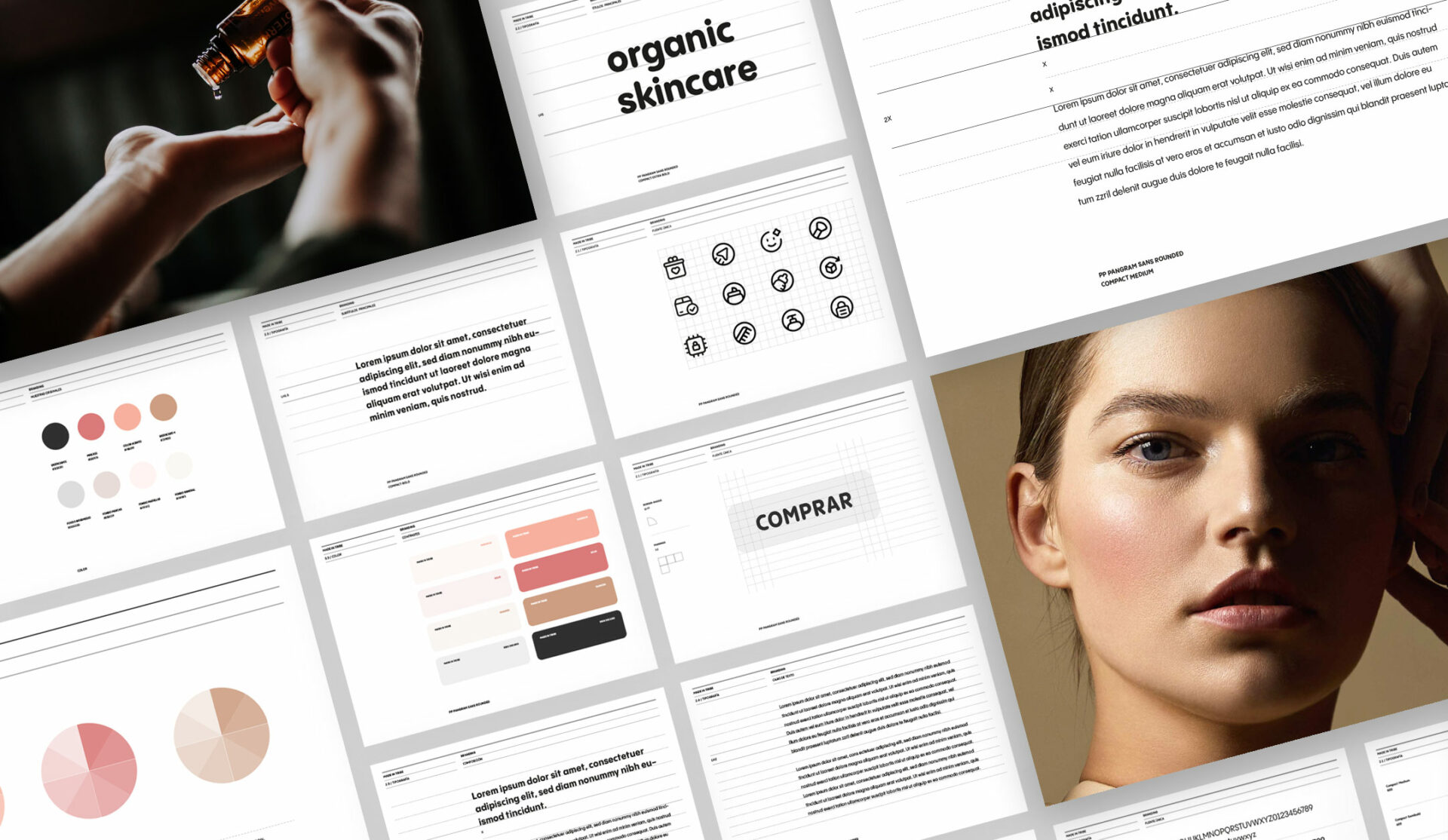
Made in tribe ya contaba con una buena identidad corporativa desarrollada un poco antes de empezar a trabajar con Nordic Projects, pero era una imagen que tenia algunas carencias a nivel digital, como fuentes que vibraban en pantallas o colores con poco contraste para ser usados en ecommerce que no pasaban los test de las «aria rules» de google.
Para ello hicimos una adaptación de la identidad a formato digital y elaboramos un manual de uso en web que nos sirvió como base para crear los estilos CSS de la web. Consiguiendo así una página que cumplía con las «guidelines» de Google y se adaptaba a la esencia de la marca.

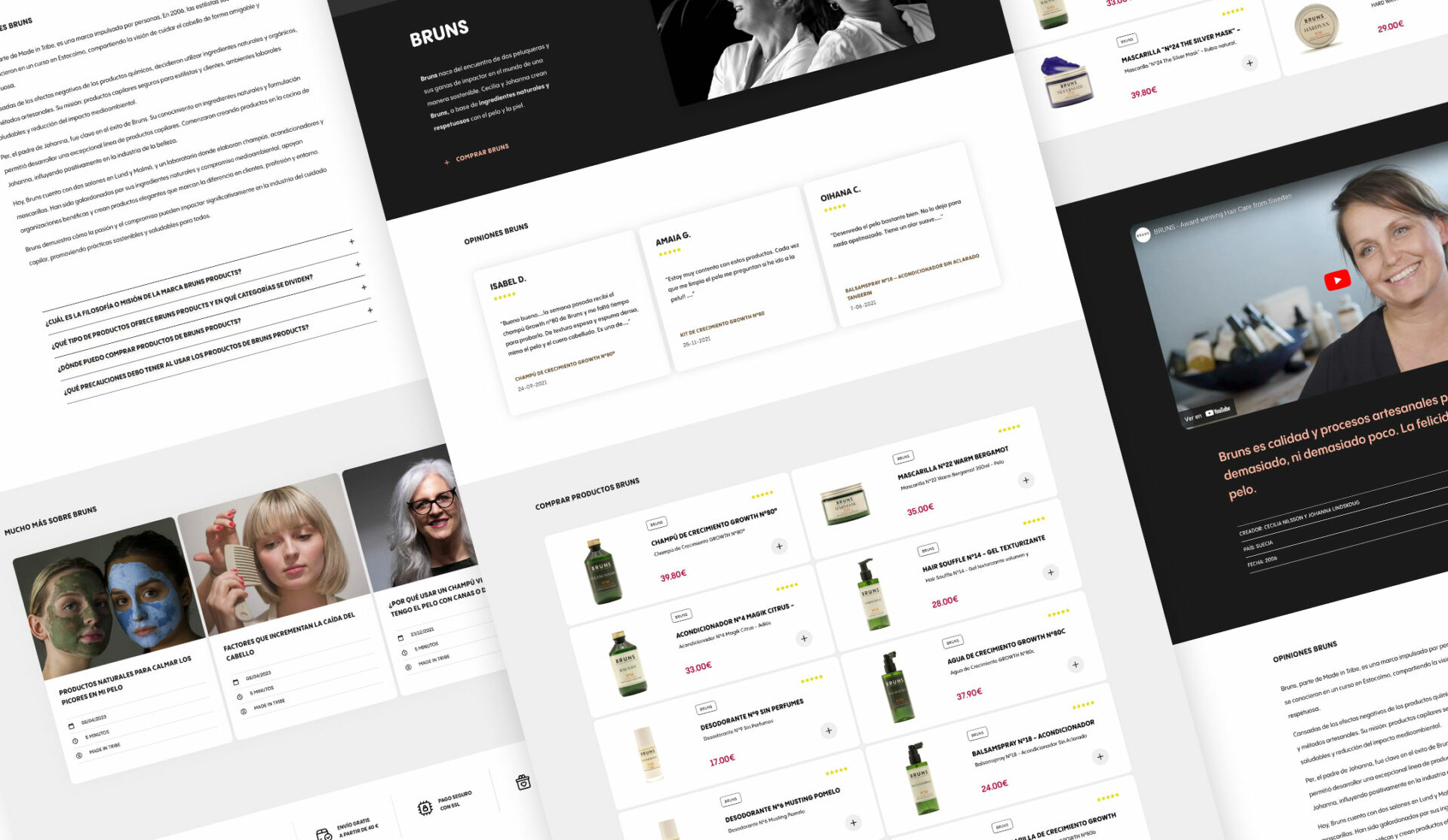
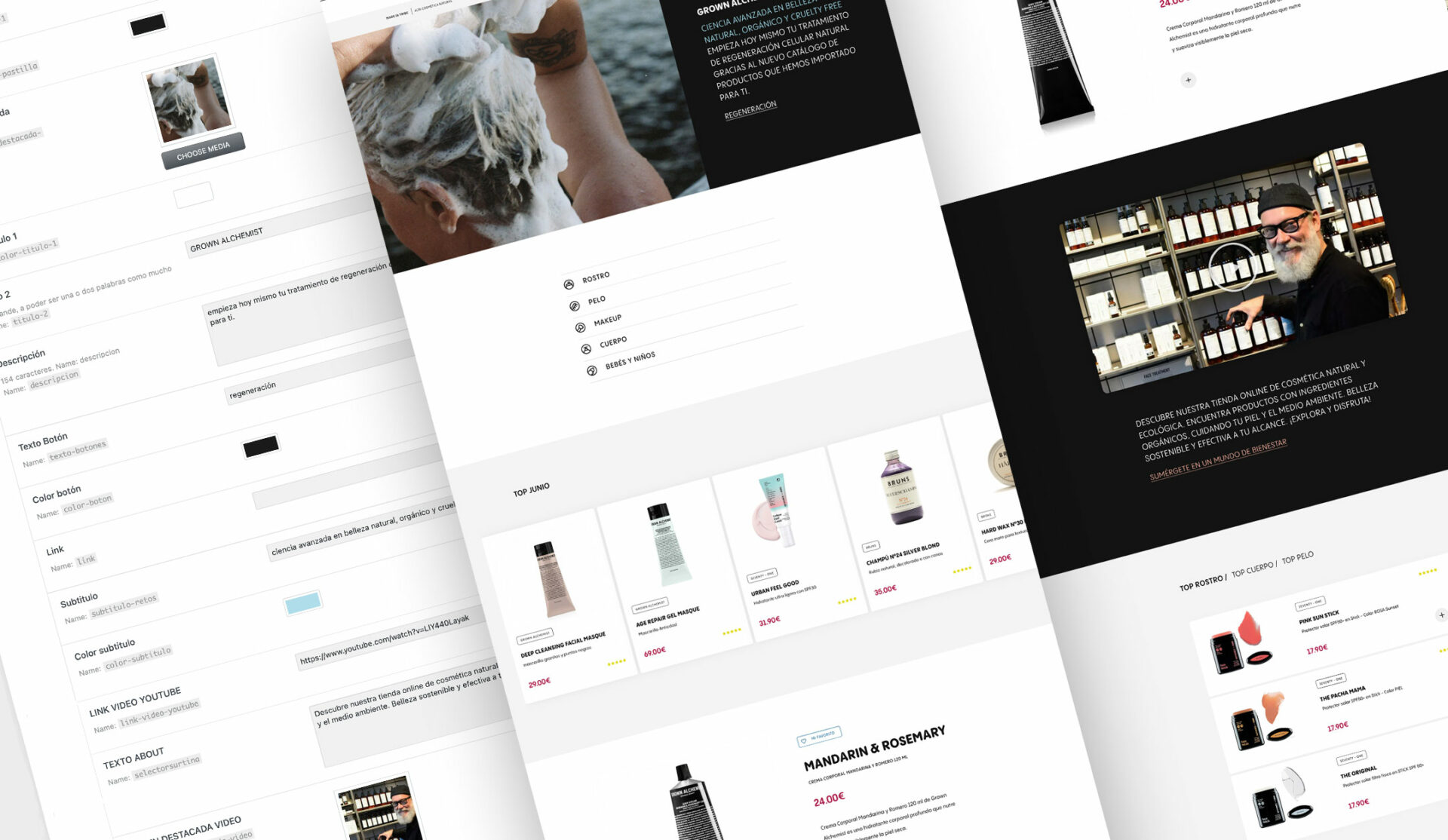
Prestamos especial atención a las marcas, ya que en el nicho de la cosmética natural, las marcas punteras suelen tener una historia bastante interesante o algún elemento innovador que ayuda a introducirse en la mente del consumidor de forma balsámica, casi como un placebo. De forma que era importante que las marcas tuvieran bastante espacio para ser introducidas, más allá de simplemente presentar los productos.
Para ello investigamos cada marca en busca de los elementos diferenciales y el discurso que usa cada una de ellas para llegar al consumidor. También realizamos videos presentación de la marca para que el usuario pueda tener una referencia clara y rápida de la marca, de este modo también nos aseguramos de que el usuario no se pierda ningún detalle importante.
La sección de marcas tiene una estructura bastante similar con la sección de «soluciones para», ya que las dos nos han servido para construir campos base para atraer tráfico y generar nuevas secciones tanto de blog como de rutinas que se le vinculen, generando así mucha riqueza de contenidos, muy cercana a cubrir todos los aspectos de las búsquedas en este recorrido de la tienda.

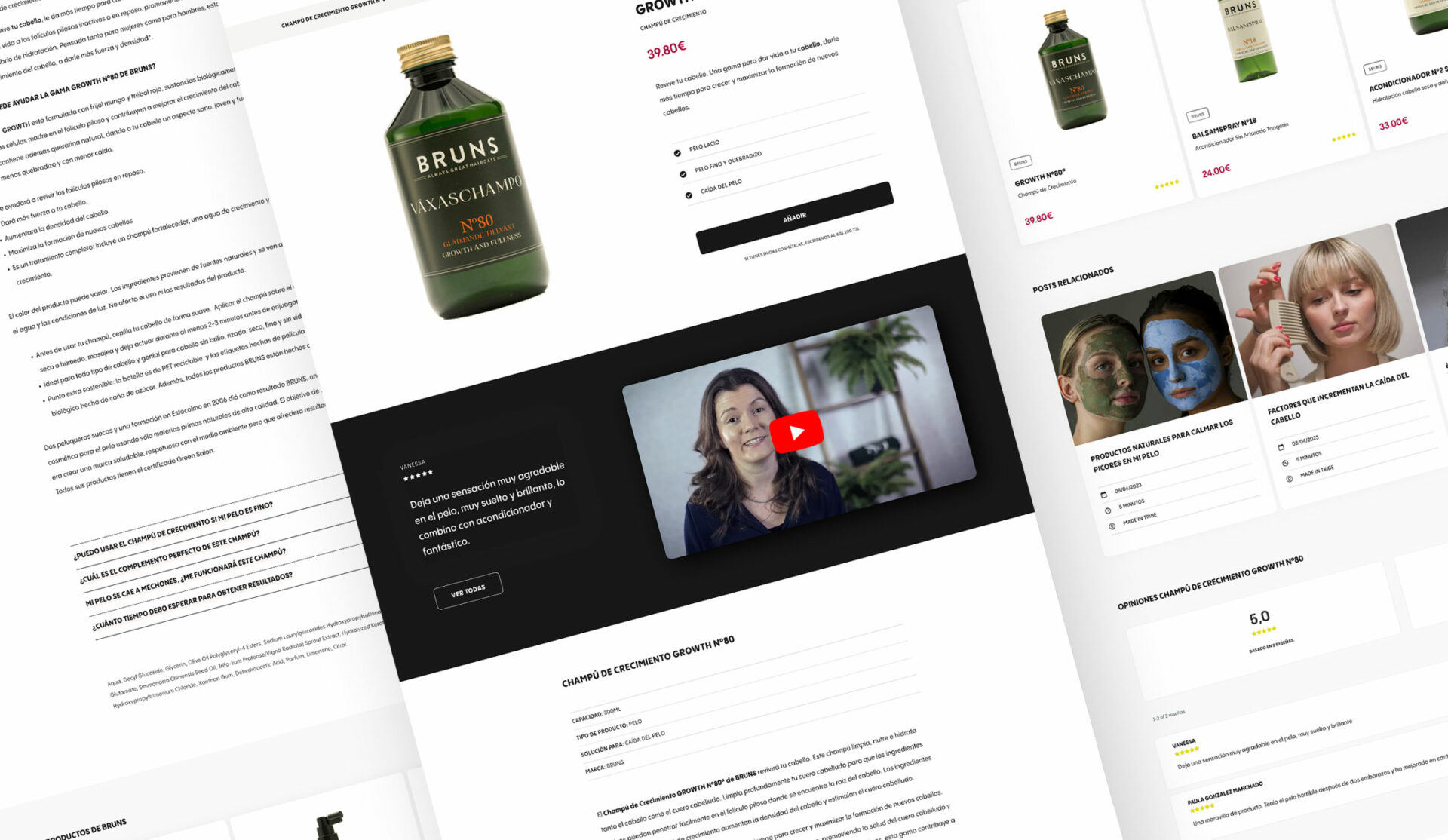
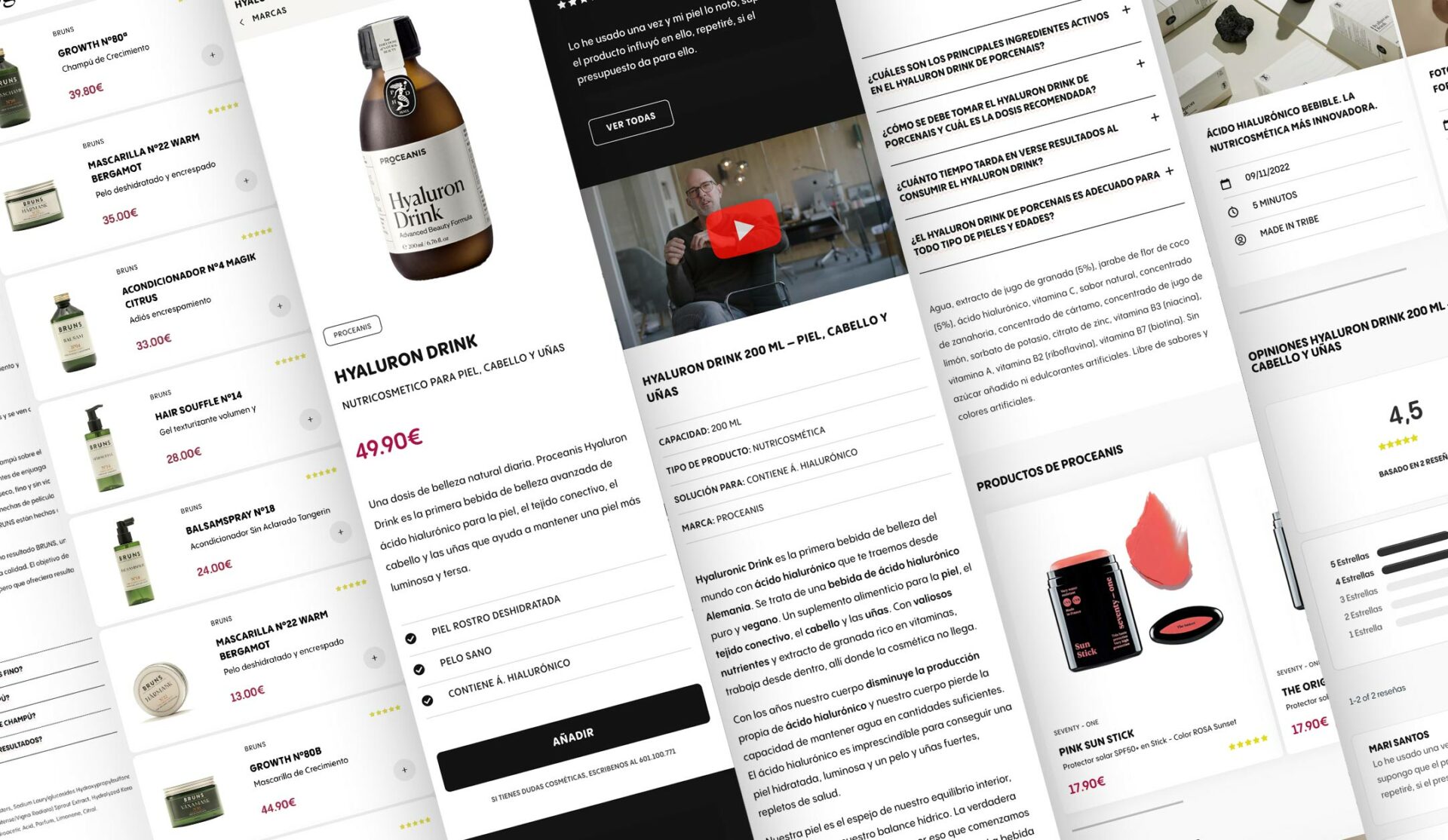
La ficha de producto suele ser esencial en todas los ecommerce, pero en una tienda online de cosmética natural, se tiene que incidir en algunos aspectos concretos. En Made in tribe intentamos diseñar una ficha de producto en la que el usuario tuviera desde el primer segundo, la sensación de estar dentro de una tienda física.
Para ello insertamos videos con la presencia de personas del equipo explicando todos los detalles importantes del producto. Los detalles del video aparecen igualmente desarrollados con un patrón de texto a modo de plantilla previamente ya estudiado para que los contenidos respondan a las inquietudes principales de las potenciales clientas de la tienda online.
Cada uno de los elementos que aparecen en la ficha de producto han estado moviéndose de posición durante dos años para acabar ubicándose en los puntos clave. Toda este trabajo ha sido realizado tras analizar extensos informes mensuales sobre la experiencia de usuario tanto en google anlaytics, como en sesiones grabadas en hotjar.
Las conclusiones generales han sido las siguientes.
Todos estos elementos, juntamente con otros aspectos técnicos como la jerarquía de encabezados, las densidades de palabras clave, la velocidad de carga, han sido un tema de constante optimización hasta dar con este resultado que no solo no genera ningún error en los test de google sino que ha posicionado muy bien los productos de la tienda y ha incrementado la tasa de conversión de la página web.

La independencia de una tienda online en su día a día es muy importante en cualquier negocio digital. Las ofertas y campañas se tienen que poder autogestionar sin la dependencia de una agencia.
Esta es una de las premisas con las que iniciamos este proyecto y desde el primer momento fuimos creando campos internos bien organizados para que se pudieran administrar y actualizar todos los contenidos desde dentro de la web.
Normalmente las plantillas de wordpress suelen dejar poco margen de configuración o con poca precisión en la configuración. Cuando desarrollamos una tienda online a medida, solemos incluir solo los campos extra que sean necesarios para ese proyecto para mejorar tanto en rendimiento de la web como la agilidad en la gestión.
Otro factor que se beneficia de desarrollar estos campos a medida es que podemos asignar esos campos directamente al marcado estructurado de cada página, haciendo que google pueda incluir formatos excepcionales en los resultados de búsqueda, mejorando así la visibilidad de la web y su posicionamiento SEO.

Centramos la experiencia de usuario de la página a la versión «smartphone» ya que nos dimos cuenta que un 70% del tráfico provenía de dichos dispositivos.
Si teníamos en cuenta que google ya estaba indexando primero las versiones móviles, aun cobraba más peso esa decisión.
Aplicamos un diseño que permitiera tener mucha información pero bien ordenada dentro de acordeones desplegables y carrousels de productos en los casos en los que ya había habido mucho «scroll».
Dejamos una barra de navegación fija en la parte inferior para que siempre existiera la posibilidad de realizar alguna de las acciones principales como; añadir al carrito o llamar por teléfono para asesorarse.
De igual modo optimizamos la versión ordenador ya que en un 50% las ventas aún se hacían por versión ordenador y aunque ya no influyeran directamente en el posicionamiento de la misma, era una versión muy usada por las compradoras.

Optimizar el rendimiento de una Tienda Online Woocommerce, es una tarea bastante complicada. Muchas páginas suelen usar plantillas que complican aun más las tareas de optimización, ya que muchas veces se rompen partes de la web.
En este caso trabajamos con una página web a medida y eso nos facilitaba bastante esa parte, ya que conocíamos perfectamente cómo estaba construida.
Definimos un calendario de optimizaciones en el que definimos varias etapas hasta llegar a tener aprobados todos los «core vitals» de Google.
Teniendo en cuenta que los contenidos eran excelentes y la arquitectura web muy armónica…. Tener aprobados los test de Google daría un empujón al posicionamiento de la página.
Un punto clave en todo el proceso de optimización fue el cambio de servidor. Pasamos de un servidor local en un disco compartido con muy pocos recursos a un servidor «cloudflare» de alto rendimiento con muchísimas tareas como optimización, minificación de ficheros, caches de servidor, etc

Uno de los primeros pasos antes de empezar con el escalado de la tienda online de made in tribe, fue definir que aspectos era importante conocer, para poder tomar decisiones.
En todos los proyectos que desarrollamos, intentamos no dar especio a la especulación y avanzar según los datos.
Creamos un documento de «looker studio» de Google, en el que empezamos a cruzar y acumular datos recolectados por Google analytics, Google Ads y Google Search console.
Los mezclamos con los datos de redimiento de negocio extraidos de Woocommerce en un documento maestro KPI, en el que una vez al mes, volcábamos toda la información.
Estos datos, puestos en perspectiva, nos aportaban mucha información útil, no solo de la correlación entre elementos, sino para detectar tendencias y anticipar acciones en campañas futuras.

Estudiamos durante un tiempo razonable el comportamiento de los usuarios en las tres etapas finales de una tienda online (Carrito, Checkout y página de agradecimiento).
En todas ellas detectamos oportunidades que intentamos aplicar para mejorar los embudos.
Inicialmente esta página podía ser opcional, ya que disponíamos de un carrito lateral que se abría si clicabas en el icono del carrito, pero decidimos quitarlo para mejorar el rendimiento de la página, así que forzamos a que para iniciar la compra, el usuario tuviera que pasar por la página de carrito.
El no ir directamente al checkout no tuvo ningún impacto negativo, sino que mejoró el tiempo de permanencia y las páginas/sesión (datos muy importantes para el SEO).
También aprovechamos para añadir una columna con productos de compra por impulso que nos ayudó a subir ligeramente el ticket medio.
La página de «checkout» de WooCommerce no permite mucha «customización», así que solo la maquetamos correctamente y añadimos algunos campos extra que eran importantes para el negocio.
Intentamos poner el máximos de número de métodos de pago para que el usuario tuviera más opciones y facilidades en esta página.
Principalmente en el Checkout intentamos que no se produjeran fricciones que generaran desconfianza y/o pereza en finalizar la compra por verlo demasiado denso.
La página de agradecimiento suele pasar desapercibida ya que en casi todas las tiendas online el usuario una vez ha hecho el pago, suele desconectar ya de la compra, pero hay una pequeña fracción de usuarios que aguarda unos segundos más.
En estos casos les presentamos una página en la que les aparecía un video de agradecimiento, indicando las cuestiones principales que les suelen inquietar, explicados de la mano de la fundadora.
También aprovechamos para poner un listado escrito de preguntas y respuestas habituales para que desahogara al servicio de atención al cliente y los compradores pudieran quedarse tranquilos.
En esta parte aprovechamos para poner una llamada a la acción para que se apuntaran también a la «newsletter»
Toda la información que añadimos en la página de agradecimiento, también la enviamos por email, así que las personas que no habían llegado a esta página, podrían recibir la misma información, cerrando así un ciclo de ventas satisfactorio.
En este proyecto hemos desarrollado los siguentes servicios de marketing digital y diseño web. Puedes ver más sobre cada servicio en su landing page.





Hola Soy Xavi, creador de Nordic Projects y consultor de negocios online. Estoy especializado en la creación y dinamización de activos digitales. Diseño y programo páginas web y tiendas online. Planifico y superviso estrategias de marketing digital enfocadas al crecimiento.
Nordic Projects | Digital Marketing Consulting
Correo electrónico: xavi@nordicwebsites.com
Dirección: Carrer de Picañol, 2b,08208 Sabadell, Barcelona
Horas: lunes, martes, miércoles, jueves, viernes, sábado, domingo 06:00 – 20:00
Servicio al cliente: 689 01 64 44
Emergencia: 689 01 64 44
No tenemos precios fijos, pero si que te podemos dar un precio mínimo y un tiempo de desarrollo orientativos según el tipo de web o servicio que requieras.
Si estas pensando en iniciar o levantar tu proyecto digital, rellena el siguiente formulario y nos pondremos en contacto contigo lo más rapidamente posible.