- Testimonios
Nuestros proyectos se integran totalmente con el día a día de nuestros clientes, con lo que la experiencia de nuestros clientes es lo que nos ayuda a mejorar en cada proyecto y nos orienta en el camino a la excelencia.
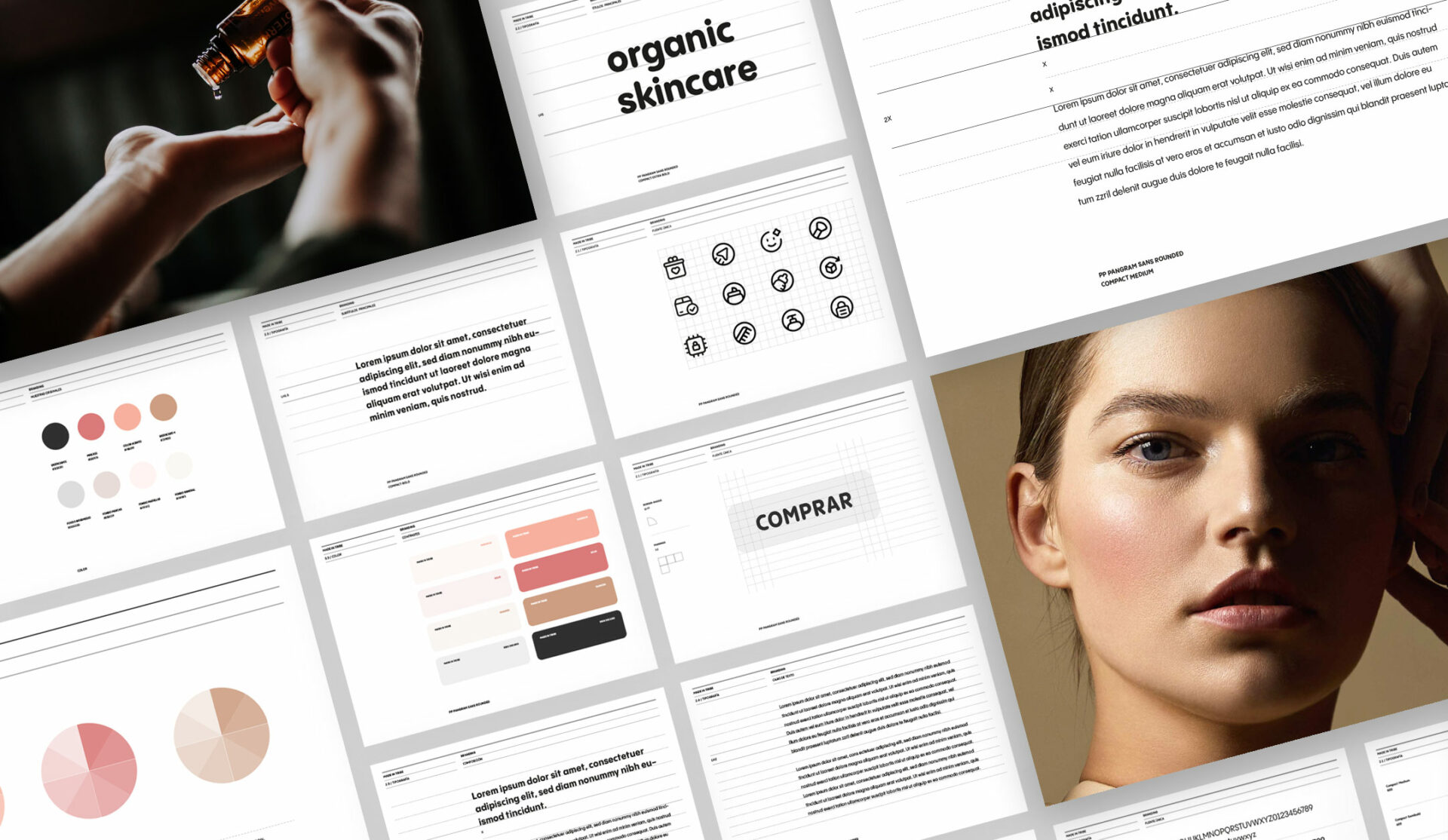
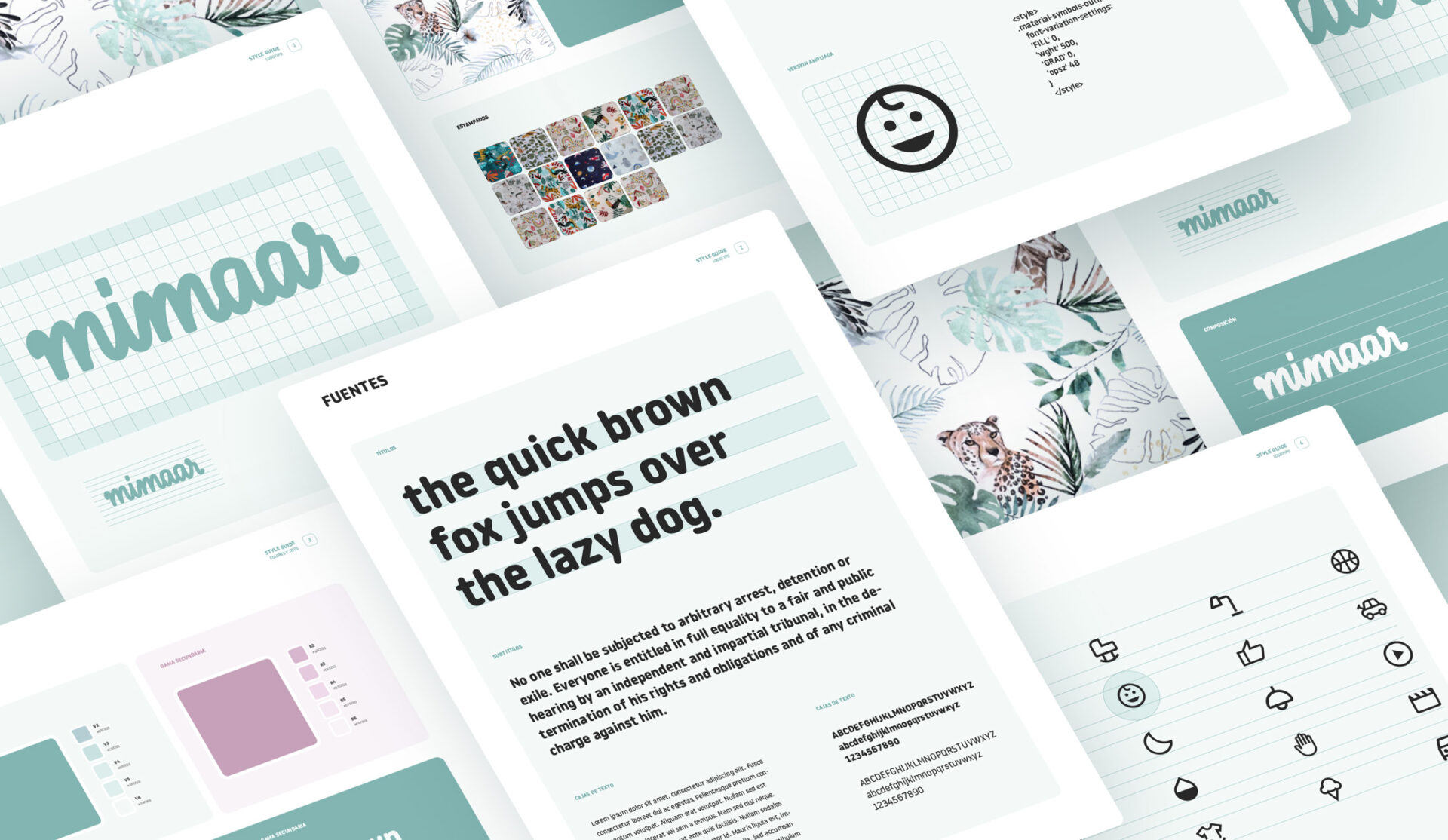
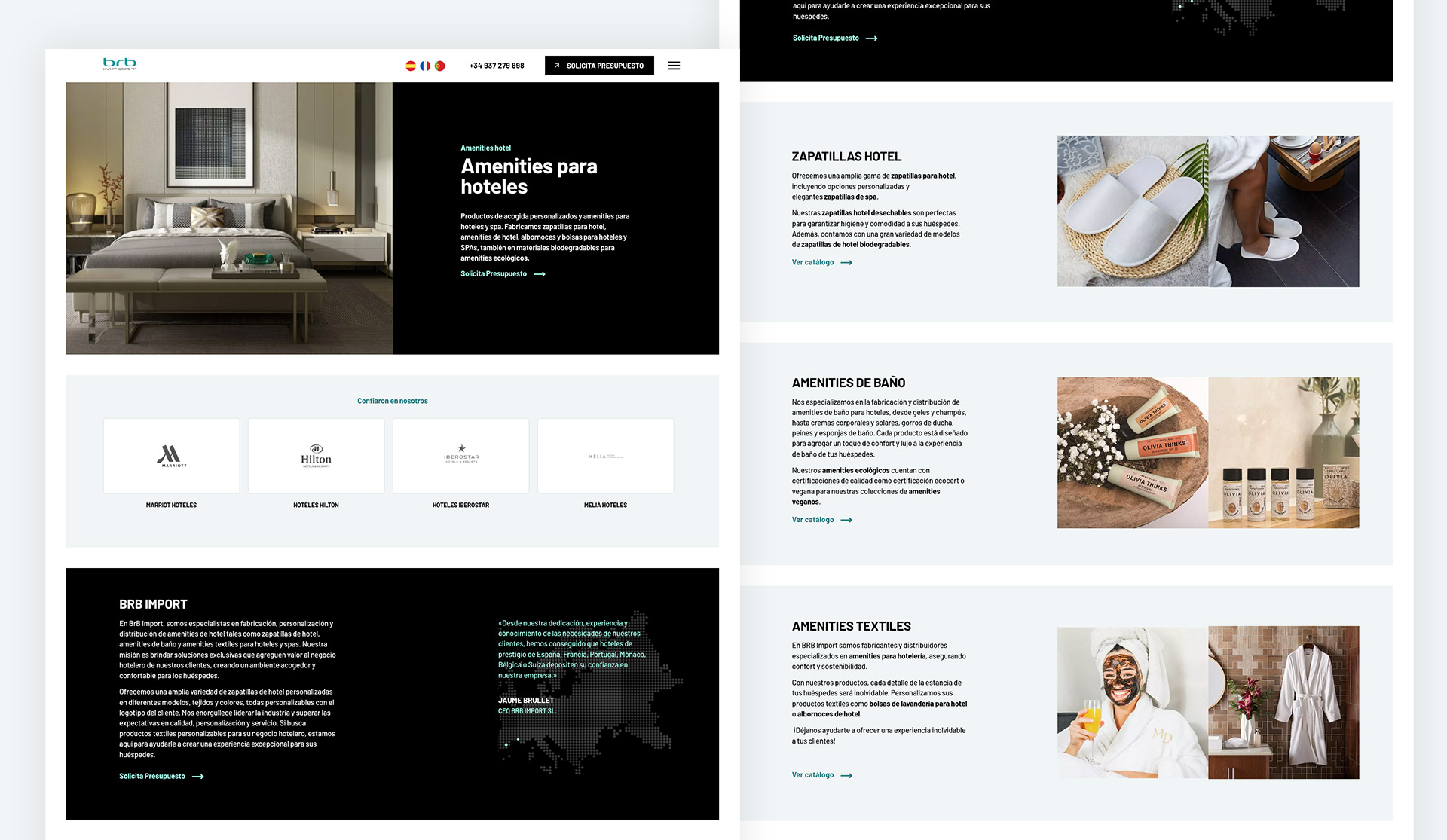
Somos una empresa de diseño web que diseña webs para empresas. Entendemos la necesidad de delegar con confianza y establecer relaciones que fluyan y evolucionen. Nos gusta ser uno más de vuestra empresa.

En Nordic son unos grandes profesionales, confié programar la web con ellos y estoy muy feliz con el resultado. El diseño lo hicimos juntos, en todo momento supieron escucharme, especialmente Xavi quien llevó mi caso paso a paso, me aconsejaron durante todo el proceso con usabilidad y posicionamiento. Ha sido una experiencia totalmente positiva, agradezco la atención y profesionalidad.

Trato de calidad por parte de todo el equipo de Nordic, asesoramiento muy profesional pero sobre todo cercano, trabajo conjunto excelente que al final se transmite en unos resultados a medida! Seguimiento día a día del proyecto de creación web y campañas de marketing. Siempre dispuestos a ayudar!! Estamos encantados con los resultados!!

Máxima implicación, seriedad y eficacia. Siempre busca el modo de poder satisfacer nuestras necesidades y nuevas herramientas para mejorar y crecer. Una empresa actualizada constantemente, al día de los cambios y avances que necesitamos las ecommerce para no quedarnos atrás. Para nosotros Nordic Projects supuso un antes y un después muy positivo en nuestra trayectoria empresarial.

Trato muy cordial con resultados profesionales y rápidos. Necesitábamos actualizar la página web de nuestra empresa con bastante urgencia y ellos se encargaron de todo el proyecto, cumpliendo el plazo acordado, asesorándonos en aspectos de marketing y aportando ideas que después trabajamos conjuntamente. Estamos tan satisfechos con el resultado que hemos contado con su ayuda en otras ocasiones.

Encantado con todo el proceso de realización de la página web, tuve una reunión inicial con Xavi explicándole la idea q quería desarrollar y captó todo a la perfección, pues la página q hizo me ha encantado , espero poder seguir trabajando juntos para llevarla a los primeros puestos del sector.

Valoro con un 10 la profesionalidad del equipo, tanto por el trato recibido, como por la calidad de los servicios prestados. Estamos muy contentos con el diseño de nuestra web y valoramos mucho la agilidad y la velocidad de respuesta a nuestras preguntas y sugerencias de cambios. Otro punto fuerte es la iniciativa y proactividad de NORDIC para proponer mejoras recurrentes que incrementan nuestro posicionamiento web.

Con NORDIC PROJECTS no solo contratas un proyecto, también EXPERIENCIA y RESULTADOS. Son muy metódicos y la calidad del servicio es, cuanto menos, excelente. 100% recomendable.

Ha sido una gran experiencia trabajar con la gente de Nordic projects digital marketing consulting, son unos profesionales, atentos, proactivos en todo momento y cuidadosos con los detalles. Estamos totalmente satisfechos con el resultado final de nuestra web y el trato que hemos recibido, recomendables al 100%!